
Having worked with WordPress for around 15 years, I’ve used different approaches over the years for setting up page layouts for my client’s websites. Up until recently I was using custom page templates with the Advanced Custom Fields plugin and more recently the Lazy Blocks plugin for creating custom blocks. But Gutenberg continues to evolve and and become more powerful and more convenient. The easiest approach now for setting up page layouts is to use a combination of native blocks along with some custom CSS. These block combinations can be saved as block patterns for reuse. You can also create block templates which are used as starting points for pages, posts or custom posts. In this article I will show you how quick and easy it is to set up your page/post layouts with block patterns and block templates. Let’s start with block patterns.
How to create and use a Block Pattern
In a nutshell you just create a block layout directly in the WordPress block editor and copy the markup into a file and save it in a special folder called ‘patterns’ in your theme. Patterns have been around since WordPress 5.5 but since WordPress 6.0 the registration process for patterns has been simplified – no formal registration in functions.php needed any more, just bung your pattern file into the patterns folder and it will be registered automatically. The pattern file just needs to have a header like this:
/**
* Title: My custom block pattern
* Slug: sww/my-custom-pattern
* Categories: featured
*/
Title and Slug are the only required properties, but there are also optional properties including description, categories, keywords, viewportWidth, blockTypes & inserter. I like to add the ‘Categories: featured’ property to my headers so that my custom patterns show up at the top of the Patterns tab.
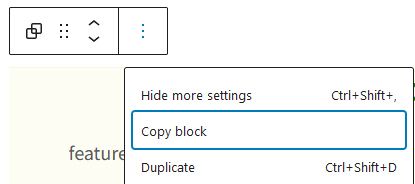
Next we need the markup for the pattern and the easiest way to generate this is in the WordPress block editor. You can do it on a new page/post or copy a group of blocks from an existing page. For layouts, I find that some of the most useful blocks are Groups, Columns and Cover blocks which can be nested, given custom classes and styled with custom CSS (which I add to my theme’s style.css file) to create complex layouts. Once you have created the layout in the editor, just copy the markup and paste it into your pattern file. To copy the markup, just click on the 3 dots and choose the Copy block(s) action.

After you upload your patterns folder and patterns files to your theme folder, the patterns show up in the Patterns tab ready to be reused on any of your pages or posts.
Using the Block Pattern
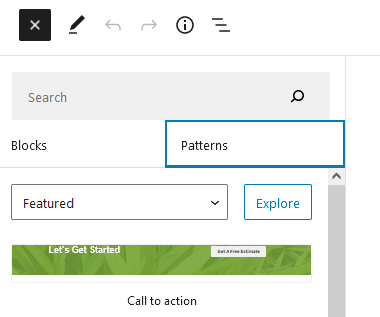
Click the block inserter Toggle button:

Then switch to the Patterns tab:

And (if you set the category to Featured), your new patterns will be right there waiting to be used. That’s it, easy!
Block Templates
Block templates are just block patterns that load up when you create a new page or post, so you can have your default layout loaded up and ready to go on each new page/post. To create a block template, we need to register it in our functions.php file as follows:
function sww_register_template() {
$post_type_object = get_post_type_object( 'page' );
$post_type_object->template = array(
array( 'core/pattern', array(
'slug' => 'sww/page-pattern',
) ),
);
}
add_action( 'init', 'sww_register_template' );
You can add blocks directly in the template array but the easiest way to set it up is to use a pattern for your template. Just create the pattern for your page/post as described above. This example registers a template for the ‘page’ post type and uses a pattern with the slug ‘sww/page-pattern’ (‘sww’ is the namespace I chose, namespaces prevent clashes with other patterns). Now whenever I create a new page, this block pattern is loaded by default.
