
Update May 2023: This solution still works in 2023!
I was embedding some Google maps and was having trouble setting the initial zoom level. But after playing around with it for awhile, I figured out the simple trick for how to do it. I thought I would share it here in case it helps someone.
Note: Google keep changing how their embed code is structured so this article refers to the current version (as of 2019) of a Google Maps embed which looks something like this:
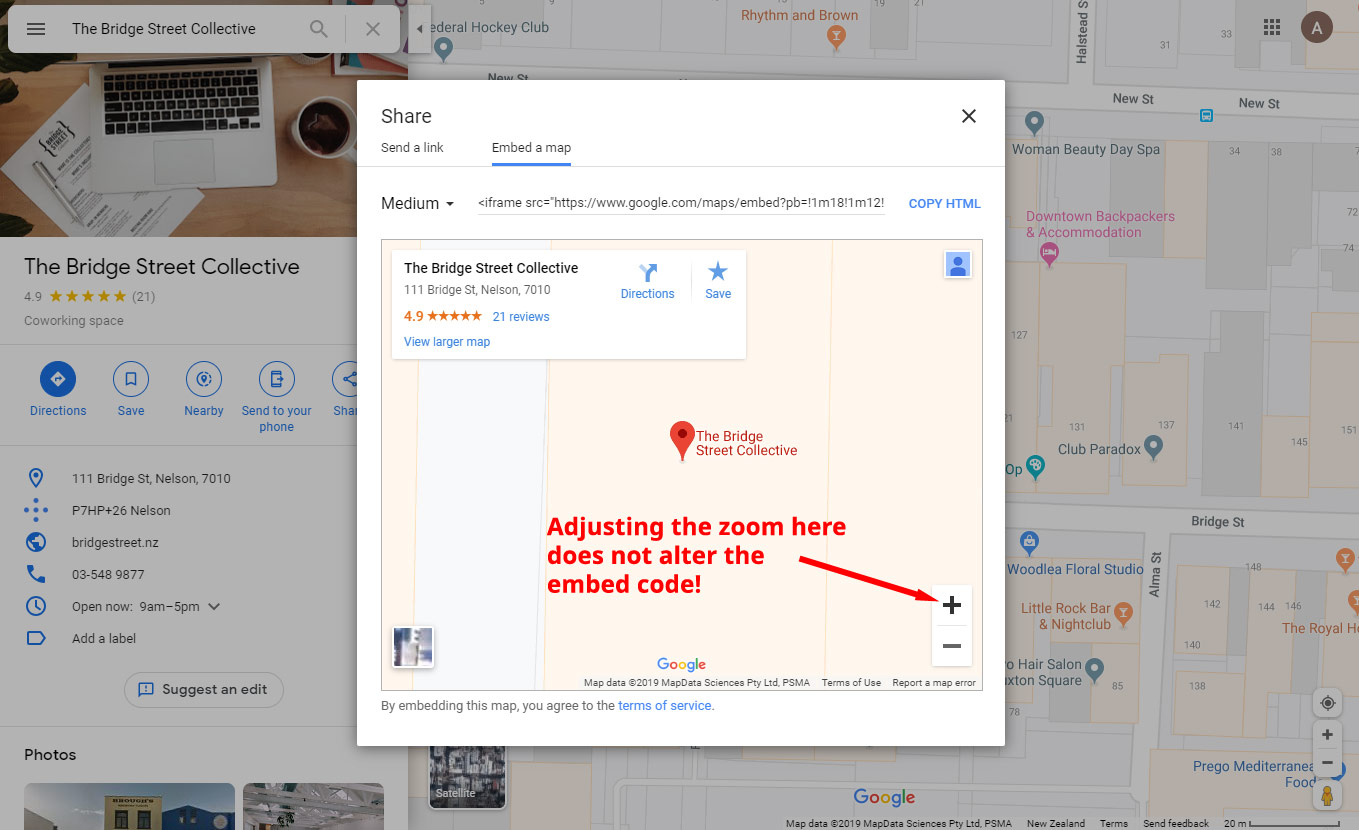
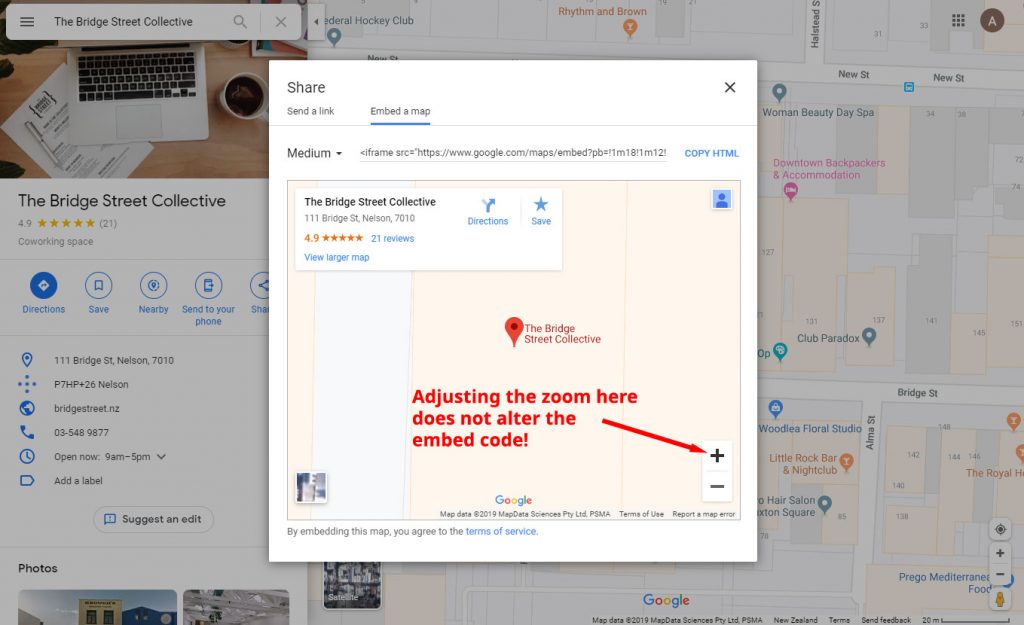
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d11994.704174356148!2d173.285536!3d-41.272389!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x7e1c2b77c0cbaec7!2sThe+Bridge+Street+Collective!5e0!3m2!1sen!2snz!4v1565732449245!5m2!1sen!2snz" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>Here’s the problem I was having: I would open up the Share window, click Embed Map tab and then adjust the zoom level. This does not work!

For example, I did just that with this map and I zoomed it in all the way but the zoom does not take effect after I embed it:
An old trick that used to work was to add a zoom parameter to the end of the URL e.g. &zoom=6 but this trick does not work with the current embed code that Google Maps generates.
The trick now is to adjust the zoom on the big map BEFORE opening the share window. So now you see my example embedded map is zoomed in all the way:
A bonus trick, but you probably already know this, is to make the map full width by changing the width parameter to width="100%". This works well for responsive web design.
About the author: Aidan Curran is a web developer in Nelson, New Zealand building websites and web applications for small and medium sized businesses.

This doesn’t work for me, if you mean to zoom to preferred level in mymaps, then open the share window, select embed and copy the code. It used to be so easy… I miss being able to add the zoom with the embed code.
Hi Wendy, add this to the end of your code:
&z=9&ll=53.38885,-0.33379
adjust the zoom on the google map before opening the share window, thanks for the trick, it really worked for me.
I had the same challenges and the old ways no longer work, but this worked – thank you!
Dude, this still works today! You rule! Have a great one from Mexico
Just tried this in elementor…it’s not working. It shows the map fine, but not zoomed (even after I shared the embed code after zooming on Gmaps). :\
Thanks for the tip, it works great!
Cheers this worked for me, July 18 2021
Thanks a lot. There is no more specific code (like &zoom= or &z=). Before share the google map, adjust the level of google map, then click the share button. Finally we can get the source code what we exactly want to show to the others.
January 2022 – this is still the easiest and WORKING method to embed a map on a website. Thanks :)
Cheers! This worked for me and its November 2022
You’re welcome!
Thanks a lot!!!!!! This worked! OMG
Thank you, you really helped me
You are the only one that had the simple answer -Thanks !!!!!
Thanks!! I was just starting to get mildly annoyed (I was also adjusting the zoom AFTER clicking the share button to get the embed code). May our Google overlord grant you the #1 spot for this issue, which you richly deserve.